Доброго времени суток, уважаемые участники форума!
Сегодня я расскажу как реализовать простое меню для вашего проекта в Unity3D и помогу вам разобрать Unity скриптинг. Что понадобится сегодня?
- Unity3D - версия не имеет значения.
- Интерфейс - знание движка в лицо, ну или хотя бы со стороны.
- Прямые руки - с рождения.
Часть первая. Подготовка к работе. 1. Для начала, конечно же, откройте сам Unity3D и создайте новый, чистый проект. А как? File --> New Project...
2. Создайте его в пути, не имеющий кириллицы. И не отмечайте галочки, нам вполне сойдет стандартный набор инструментов.
3. Перед нами голый проект, на котором мы создадим ваше первое меню.  4. Создайте новый скрипт нажатием ПКМ (правой кнопкой мыши), во вкладке Project.
Create --> JavaScript.
5. Назовем его TextControl. Щелкните два раза ЛКМ (левой кнопкой мыши) по названию скрипта. Часть вторая. Сборка сцены. 6. В свежей сцене создайте Plane и четыре куба через вкладку GameObject --> Create Other --> Plane, Cube.
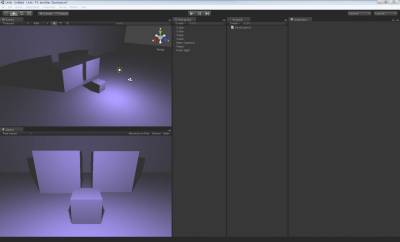
7. Так же добавьте Point Light для эффекта. 8. У вас должно получится что-то в этом духе.  9. Теперь создайте три 3D текста. GameObject --> Create Other --> 3D Text. Не забудьте развернуть их по оси Y на 180 градусов. 10. Расположите текст так, чтобы они были в середке кубиков. Текст можно вписать в Inspector --> Text Mesh --> Text.
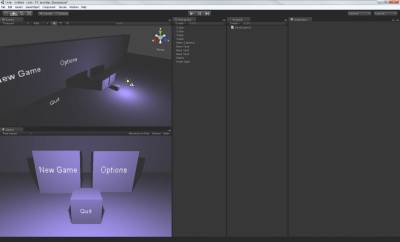
Получилось вот что.  11. Выделите все объекты в Hierarchy и нажмите сочетание клавиш Ctrl+D.
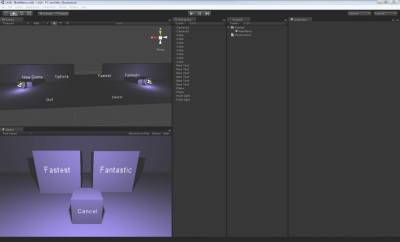
12. Отодвиньте все объекты вправо и переименуйте текст в Fastest, Fantastic и Cancel.  13. Камеру находящаяся над главный меню назовите Camera1, а вторую, находящуюся над настройками графики, Camera2.
14. Создайте папочку Scenes нажатием ПКМ во вкладке Project. Create --> Folder.
15. Сохраните сцену под названием MainMenu и поместите ее в папку Scenes. File --> Save Scene.
Если все идеально, должно получится прямо как у меня.  Часть третья. Контроль текста. 16. Откройте скрипт TextControl и приготовьтесь писать. 17. Для начала давайте создадим переменную isNewGameButton, при которой объект будет загружать сцену. Code var isNewGameButton = false;
Примечание: Почему false? Потому-что при true переменная будет срабатывать сразу. 18. Лучше не раскатывать тесто, и сразу выставить нужные переменные. Code var isOptionsButton = false;
var isQualityButtonFastest = false;
var isQualityButtonFantastic = false;
var isMainMenuButton = false;
var isQuitButton = false; 19. Теперь давайте разберем самое интересное. При входе на объект курсора мыши, его материал моментально изменяется. Вход: Code function OnMouseEnter()
{ Выход: Code function OnMouseExit()
{ Смена материала на серый цвет при входе курсора будет осуществляться таким образом: Code function OnMouseEnter()
{
renderer.material.color = Color.gray;
} А возвращение материала в прежний вид при выходе курсора выглядит так: Code function OnMouseExit()
{
renderer.material.color = Color.white;
}
Примечание: Белый цвет, точнее Color.white, возвращает обычный цвет текстуре. 20. Сейчас мы начнем делать нажатие на объекты. Нажатие осуществляется через: Code function OnMouseUp()
{ А чтобы занять чем-то нажатие, мы составим свойства для каждой переменной. Для начала возьмем переменную IsQuitButton: Code function OnMouseUp()
{
if ( isQuitButton )
{
Application.Quit();
}
Примечание: Application.Quit() осуществляет выход из игры полностью. Теперь возьмем переменную ужасной графики. Code else if ( isQualityButtonFastest )
{
QualitySettings.currentLevel = QualityLevel.Fastest;
}
Примечание: else дает возможность работать в OnMouseUp() много раз. А QualitySettings.currentLevel = QualityLevel.Fastest изменяет графику на уровне. Code else if ( isQualityButtonFantastic )
{
QualitySettings.currentLevel = QualityLevel.Fantastic;
}
Примечание: Тоже самое что и выше, но теперь с максимальной графикой. Теперь возьмем переменную загрузки уровня. Code else if ( isNewGameButton )
{
Application.LoadLevel (1);
}
Примечание: Application.LoadLevel () дает возможность загружать уровень. А число в скобках пишут для точной загрузки нужного левела. 21. Теперь поработаем с камерами. Создайте новые две переменные: Code var camera1:Camera;
var camera2:Camera; А теперь продолжите таким образом: Code else if ( isOptionsButton )
{
camera1.enabled = false;
camera2.enabled = true;
}
Примечание: Мы работаем с нажатием, и таким образом, когда вы щелкаете на кнопке Options, первая камера отключается, а вторая начинает функционировать. 22. Ну и последнее что нам нужно, это возвращение из игры в меню. Code else if ( isMainMenuButton )
{
Application.LoadLevel (0);
} Добавьте в конце закрывающуюся скобку }. 23. Проверяем. Code var isNewGameButton = false;
var isOptionsButton = false;
var isQualityButtonFastest = false;
var isQualityButtonFantastic = false;
var isMainMenuButton = false;
var isQuitButton = false;
var camera1:Camera;
var camera2:Camera;
function OnMouseEnter()
{
//color.X - any color that you like
renderer.material.color = Color.gray;
}
function OnMouseExit()
{
//color.X - any color that you like
renderer.material.color = Color.white;
}
function OnMouseUp()
{
if ( isQuitButton )
{
Application.Quit();
}
else if ( isQualityButtonFastest )
{
QualitySettings.currentLevel = QualityLevel.Fastest;
}
else if ( isQualityButtonFantastic )
{
QualitySettings.currentLevel = QualityLevel.Fantastic;
}
else if ( isNewGameButton )
{
//it can be any level
Application.LoadLevel (1);
}
else if ( isOptionsButton )
{
camera1.enabled = false;
camera2.enabled = true;
}
else if ( isMainMenuButton )
{
//main menu level
Application.LoadLevel (0);
}
} Часть четвертая. Сборка меню. 24. Назначьте готовый скрипт ко всем кнопкам в сцене.
25. Теперь смотрим в Inspector --> Text Control (Script) и разбираем. Для начала выберите кубик с New Game и поставьте галочку Is New Game Button.
Затем щелкните кубик с Options и поставьте галку Is Options Button. А еще в поле Camera 1 вставьте первую камеру, а в поле Camera 2, вторую.
На кубике Quit галку Is Quit Button. Сейчас мы переходим на место с настройками. Выделите куб Fastest и поставьте галочку Is Quality Button Fastest. Так же Fantastic, но уже Is Quality Button Fantastic.
Выделите кнопку Cancel, поставье галочку Is Options Button, и вставьте в поле Camera 1 вторую камеру, а в поле Camera 2, первую.
Примечание: Почему? Потому-что нам нужен обратный процесс. Для загрузки сцены (1), то есть, Is New Game Button, при компиляции, выставьте уровень под нужным вам числом. И не забудьте изменить значение в скрипте! Так же, если потребуется выйти из уровня обратно в меню, используйте переменную Is Main Menu Button. 26. Теперь посмотрим что получилось. Если все в порядке, значит я не зря писал данный урок 
А если возникли какие-то проблемы, пишите, помогу всем, чем смогу.
Спасибо за внимание, с вами был Валентин. Желаю успехов в игрострое! Ну а в следующем уроке я расскажу, как улучшить меню в плане возможностей  Скачать проект можно здесь. | 