| В
этой статье
* Построение цикла игры при
помощи GameCanvas
* Игровые сцены похожи на
луковицу
* Использование TiledLayer
* Использование спрайтов для
анимации персонажа
* Пример muTank
* Резюме
Пакет MIDP 2.0 содержит Game
API, упрощающий создание двумерных игр. Этот API является компактным и состоит
всего из пяти классов в пакете javax.microedition.lcdui.game. Эти классы
обеспечивают две основные возможности:
* Новый класс GameCanvas
предоставляет функции прорисовки экрана и реакции на входное воздействие в теле
цикла программы игры, не используя системные входные потоки и потоки
прорисовки.
* Мощный и гибкий уровень API
облегчает создание сложных сцен.
Построение цикла игры при помощи
GameCanvas
GameCanvas представляет собой
класс Canvas с дополнительными возможностями; он предоставляет методы для
непосредственной прорисовки, а также для контроля за состоянием клавиатуры. Эти
новые методы делают возможным заключение всей функциональности игры в одном
цикле под управлением одного потока. Для того чтобы увидеть преимущества этого
подхода, подумайте, как бы вы могли реализовать типовую игру с использованием
Canvas:
public
void MicroTankCanvas
extends
Canvas
implements
Runnable {
public void run() {
while
(true) {
//
Обновить состояние игры.
repaint();
//
Задержка на один шаг времени.
}
}
public void paint(Graphics g) {
//
Код прорисовки.
}
protected void keyPressed(int keyCode) {
//
Реакция на нажатия клавиш.
}
}
Это не совсем удачная схема.
Метод run(), выполняющийся в потоке приложения, обновляет игру в каждом цикле.
Типичной задачей может быть обновление позиции мяча или звездолета и анимация
персонажа или объекта. Для обновления экрана метод repaint() вызывается в
каждом цикле. Система передает события от клавиатуры в метод keyPresed(),
который соответствующим образом обновляет состояние игры.
Проблема заключается в том, что
все работает в различных потоках и код игры распределяется по трем различным
методам. При вызове в основном цикле анимации в main() метода repaint() нет
способа точно определить время вызова системой метода paint(). При вызове
системой метода keyPressed() нет способа узнать, что происходит в других частях
приложения. Если ваша программа в keyPressed() производит обновление состояния
игры одновременно с прорисовкой экрана в paint(), экран может выглядеть не так,
как предполагалось. Если прорисовка экрана выполняется дольше времени одного
цикла программы в run(), то анимация может выглядеть прерывистой или необычной.
GameCanvas дает вам возможность
обойти обычные механизмы прорисовки и обработки событий клавиатуры, и вся
логика игры может быть сосредоточена в одном цикле. Во-первых, GameCanvas
позволяет вам обратиться непосредственно к своему объекту Graphics при помощи
метода getGraphics(). Вся прорисовка на полученном объекте Graphics выполняется
в неэкранном буфере. Вы можете затем скопировать буфер на экран, используя
flushGraphics(), который не возвращает управления до тех пор, пока экран не
будет обновлен. Такой подход обеспечивает более тонкий контроль, чем вызов
repaint(). Метод repaint() сразу возвращает управление, и ваше приложение не
может точно определить, когда система вызовет paint() для обновления экрана.
GameCanvas также содержит метод
для получения текущего состояния клавиатуры, который можно применить для так
называемого опроса. Вместо ожидания вызова системой keyPressed() вы можете
непосредственно определить, какие клавиши нажаты, вызвав метод GameCanvas
getKeyStates().
Типичный цикл игры с
использованием GameCanvas может выглядеть примерно так:
public
void MicroTankCanvas
extends
GameCanvas
implements
Runnable {
public void run() {
Graphics
g = getGraphics();
while
(true) {
//
Обновить состояние игры.
int
keyState = getKeyStates();
//
Реакция на нажатия клавиш.
//
Код прорисовки.
flushGraphics();
//
Задержка на один шаг времени.
}
}
}
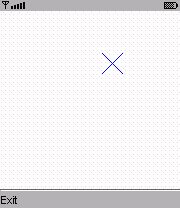
В следующем примере
демонстрируется основной цикл игровой программы. Она показывает вращающийся
символ X, который вы можете перемещать по экрану при помощи клавиш перемещения
курсора. Метод run() является чрезвычайно ясным, благодаря объекту GameCanvas.
import
javax.microedition.lcdui.*;
import
javax.microedition.lcdui.game.*;
public
class SimpleGameCanvas
extends
GameCanvas
implements
Runnable {
private boolean mTrucking;
private long mFrameDelay;
private int mX, mY;
private int mState;
public SimpleGameCanvas() {
super(true);
mX
= getWidth() / 2;
mY
= getHeight() / 2;
mState
= 0;
mFrameDelay
= 20;
}
public void start() {
mTrucking
= true;
Thread
t = new Thread(this);
t.start();
}
public void stop() { mTrucking = false; }
public void run() {
Graphics
g = getGraphics();
while
(mTrucking == true) {
tick();
input();
render(g);
try
{ Thread.sleep(mFrameDelay); }
catch
(InterruptedException ie) {}
}
}
private void tick() {
mState
= (mState + 1) % 20;
}
private void input() {
int
keyStates = getKeyStates();
if
((keyStates & LEFT_PRESSED) != 0)
mX
= Math.max(0, mX - 1);
if
((keyStates & RIGHT_PRESSED) != 0)
mX
= Math.min(getWidth(), mX + 1);
if
((keyStates & UP_PRESSED) != 0)
mY
= Math.max(0, mY - 1);
if
((keyStates & DOWN_PRESSED) != 0)
mY
= Math.min(getHeight(), mY + 1);
}
private void render(Graphics g) {
g.setColor(0xffffff);
g.fillRect(0,
0, getWidth(), getHeight());
g.setColor(0x0000ff);
g.drawLine(mX,
mY, mX - 10 + mState, mY - 10);
g.drawLine(mX,
mY, mX + 10, mY - 10 + mState);
g.drawLine(mX,
mY, mX + 10 - mState, mY + 10);
g.drawLine(mX,
mY, mX - 10, mY + 10 - mState);
flushGraphics();
}
}
Исходный код примера в данной
статье содержит мидлет, который использует эту канву. Попробуйте запустить
SimpleGameMIDlet для того, чтобы посмотреть, как все это работает. Вы увидите
что-то похожее на морскую звезду, выполняющую вольные упражнения (возможно,
компенсируя отсутствие ног).

Образ экрана SimpleGameMIDlet
Игровые
сцены похожи на луковицу
Типовая двумерная игра состоит
из фонового изображения и нескольких анимированных персонажей. И хотя вы можете
нарисовать подобную сцену самостоятельно, Game API предоставляет вам
возможность построения сцен при помощи уровней. Вы можете создать на одном
уровне фон города, а на другом уровне - автомобиль. Помещение уровня с
автомобилем поверх уровня с фоном формирует полную сцену. Использование
автомобиля на отдельном уровне облегчает манипулирование им независимо от фона
и от любых других уровней сцены.
Game API обеспечивает гибкую
поддержку уровней при помощи четырех классов:
* Layer является абстрактным
предком всех уровней. Он определяет основные атрибуты уровня, а именно -
позицию, размер и видимость уровня. Каждый подкласс Layer должен определить
метод paint() для прорисовки уровня на рабочей поверхности Graphics. Два
конкретных подкласса TiledLayer и Sprite должны удовлетворить ваши требования в
программировании двумерных игр.
* TiledLayer используется для
создания фоновых изображений. Вы можете использовать небольшой набор
графических элементов для эффективного построения больших изображений.
* Sprite представляет собой
уровень анимации. Вы предоставляете исходные фреймы и получаете полный контроль
над анимацией. Спрайты также обеспечивают возможность получения зеркального
отображения и вращения исходных фреймов на углы, кратные 90 градусам.
* LayerManager является очень
подходящим классом для отслеживания всех уровней вашей сцены. Единичного вызова
метода LayerManager paint() достаточно для прорисовки всех связанных с ним
уровней.
Использование
TiledLayer
Класс TiledLayer является
простым для понимания и в то же время имеет некоторые не видимые на первый
взгляд внутренние нюансы. Основная его идея - исходное изображение
предоставляет набор элементов, которые могут быть размещены при формирования
большой сцены. Например, следующее изображение имеет размер 64 х 48 пикселей.

Исходное
изображение
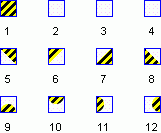
Это изображение может быть
разделено на 12 элементов размером 16 х 16 пикселей. Класс TiledLayer
присваивает каждому элементу изображения номер, начиная с 1 в верхнем левом
углу. Элементы в исходном изображении пронумерованы следующим образом:

Нумерация
элементов изображения
Этого достаточно для создания
TiledLayer в исходном коде программы. Вы должны указать количество столбцов и
строк, исходное изображение и размер элементов исходного изображения в
пикселях. Следующий фрагмент демонстрирует процесс загрузки и создания
TiledLayer.
Image image =
Image.createImage("/board.png");
TiledLayer
tiledLayer = new TiledLayer(10, 10, image, 16, 16);
В данном примере новый объект
TiledLayer имеет 10 столбцов и 10 строк. Взятые из изображения элементы
представляют собой квадраты размером 16 пикселей.
Создание сцены при помощи этих
элементов является простой задачей. Для присвоения элемента какой-либо ячейке
вызовите setCall(). Вы должны указать номер столбца и строки ячейки и номер
элемента. Например, вы можете присвоить элемент 5 третьей ячейке во второй
строке, вызвав метод setCell(2, 1, 5). Эти параметры могут показаться вам не
правильными. Но обратите внимание, что индекс элемента начинается с 1, а номера
столбца и строки начинаются с 0. По умолчанию все ячейки нового объекта
TiledLayer имеют значение номера элемента равное 0. Это значит, что они пусты.
Следующий фрагмент демонстрирует
один из способов заполнения TiledLayer при помощи массива чисел, имеющих тип
integer. В реальной игре TiledLayers может определяться из файлов ресурсов, что
обеспечит большую гибкость в построении фона и развитии игры за счет новых
игровых полей или уровней.
private
TiledLayer createBoard() {
Image image = null;
try { image = Image.createImage("/board.png"); }
catch (IOException ioe) { return null; }
TiledLayer tiledLayer = new TiledLayer(10, 10, image, 16, 16);
int[] map = {
1,
1, 1, 1, 11, 0, 0, 0, 0, 0,
0,
0, 0, 0, 0, 0, 0, 0, 0, 0,
0,
0, 0, 0, 0, 0, 0, 0, 0, 0,
0,
0, 0, 0, 9, 0, 0, 0, 0, 0,
0,
0, 0, 0, 1, 0, 0, 0, 0, 0,
0,
0, 0, 7, 1, 0, 0, 0, 0, 0,
1,
1, 1, 1, 6, 0, 0, 0, 0, 0,
0,
0, 0, 0, 0, 0, 0, 7, 11, 0,
0,
0, 0, 0, 0, 0, 7, 6, 0, 0,
0,
0, 0, 0, 0, 7, 6, 0, 0, 0
};
for (int i = 0; i < map.length; i++) {
int
column = i % 10;
int
row = (i - column) / 10;
tiledLayer.setCell(column,
row, map[i]);
}
return
tiledLayer;
}
Для отображения объекта TiledLayer
на экране необходимо передать объект Graphics в его метод paint().
TiledLayer поддерживает также
анимированные элементы, упрощающие перемещение набора ячеек по
последовательности элементов. Более детальная информация приведена в
документации по API для TiledLayer.
Использование
спрайтов для анимации персонажа
Другим конкретным объектом
Layer, предоставляемым в Game API, является Sprite. В некотором смысле, Sprite
является концептуальной инверсией TileLayer. В то время как TiledLayer
использует палитру элементов исходного изображения для формирования большой
сцены, Sprite использует последовательность фреймов исходного изображения для
анимации.
Все, что вам необходимо для
создания объекта Sprite - исходное изображение и размер каждого фрейма. В
TiledLayer исходное изображение разделяется на одинаковые по размеру элементы;
в Sprite элементы изображения называются фреймами. В приведенном ниже примере
для создания объекта Sprite с размером фрейма 32 х 32 пикселя используется
исходное изображение tank.png.
private
MicroTankSprite createTank() {
Image image = null;
try { image = Image.createImage("/tank.png"); }
catch (IOException ioe) { return null; }
return new MicroTankSprite(image, 32, 32);
}
Каждый фрейм исходного
изображения имеет номер, начинающийся с нуля и выше. (Не путайтесь! Помните,
что номера элементов изображения начинаются с 1.) Объект Sprite содержит
последовательность фреймов, определяющую порядок отображения фреймов. По
умолчанию последовательность фреймов в новом объекте Sprite начинается с 0 и
продолжается дальше по всем доступным фреймам.
Для перехода к следующему или
предыдущему фрейму в последовательности фреймов используются методы Sprite
nextFrame() и prevFrame(). Эти методы выполняют циклические переходы в начале
или конце последовательности фреймов. Например, если объект Sprite показывает
последний фрейм в последовательности фреймов, вызов метода nextFrame() вызовет
показ первого фрейма последовательности.
Для указания отличной от
принятой по умолчанию последовательности фреймов, передайте последовательность
в виде массива целых чисел в метод setFrameSequence().
Есть возможность перейти к
определенному элементу текущей последовательности фреймов при помощи вызова
метода setFrame(). Нет способа перейти к конкретному фрейму по его номеру. Вы
можете только перейти к определенному элементу в последовательности фреймов.
Изменения фрейма станут видимыми
только при следующей прорисовке объекта Sprite при помощи метода paint(),
наследованного от Layer.
Объект Sprite может также
трансформировать исходные фреймы. Их можно вращать на углы, кратные 90
градусам, зеркально отображать, либо комбинировать эти операции. Для этого
применяются константы класса Sprite. Текущая трансформация объекта Sprite может
быть установлена путем передачи одной из этих констант в метод setTransform().
В следующем примере текущий фрейм зеркально отображается вокруг вертикальной
оси и поворачивается на 90 градусов:
//
Sprite sprite = ...
sprite.setTransform(Sprite.TRANS_MIRROR_ROT90);
Трансформации действуют так,
чтобы опорный пиксель объекта Sprite не перемещался. По умолчанию опорный
пиксель расположен по координатам 0,0 в координатной сетке объекта Sprite в его
верхнем левом углу. При выполнении трансформации расположение опорного пикселя
также трансформируется. Месторасположение объекта Sprite корректируется так,
чтобы опорный пиксель остался на том же самом месте.
Вы можете изменить
месторасположение опорного пикселя при помощи метода defineReferencePixel().
Для многих видов анимации вы будете определять опорный пиксель в центре
спрайта.
И, наконец, класс Sprite
предоставляет несколько методов collidesWith() для обнаружения конфликтов с
другими объектами Sprite, TiledLayer или Image. Вы можете обнаружить конфликт
при помощи конфликтных прямоугольников (быстро, но грубо) или на уровне
пикселей (медленно, но точно). Нюансы использования этих методов приведены в
документации по API.
Пример
muTank
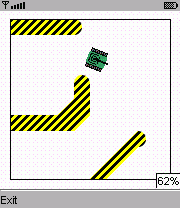
Пример muTank демонстрирует
использование объектов TiledLayer, Sprite и LayerManager.

Пример
muTank
Важнейшими классами являются
MicroTankCanvas, содержащий большую часть кода, и MicroTankSprite, который
инкапсулирует поведение танка.
MicroTankSprite интенсивно
применяет трансформации. Используя исходное изображение только с тремя
фреймами, MicroTankSprite может отобразить танк, указывающий на 16 различных
направлений. Два открытых public метода turn() и forward() облегчают управление
танком.
MicroTankCanvas представляет
собой подкласс GameCanvas и содержит цикл анимации в методе run(), который
должен быть вам знаком. Метод tick() определяет факт столкновения танка с
границей поля. Если это обнаружено, последнее перемещение отменяется при помощи
метода MicroTankSprite undo(). Метод input() просто контролирует нажатия клавиш
и соответствующим образом корректирует направление или позицию танка. Метод
render() использует объект LayerManager для управления прорисовкой. Объект
LayerManager содержит два уровня - один для танка, один для игрового поля.
Метод debug(), вызываемый из
цикла программы, сравнивает время цикла программы с желаемым временем цикла (80
миллисекунд) и отображает процент использованного времени на экране. Этот
процесс выполняется только в диагностических целях и должен быть удален перед
передачей игры пользователям.
Синхронизация цикла игры
является более сложной, чем в предыдущем примере SimpleGameCanvas. Для того
чтобы выполнить одну итерацию цикла игры точно за 80 миллисекунд, программа
MicroTankCanvas измеряет время, затраченное на выполнение tick(), input() и
render(). Затем она останавливается на оставшееся до 80 миллисекунд время
цикла, поддерживая общее время выполнения каждой итерации как можно ближе к
значению в 80 миллисекунд.
Резюме
Game API пакета MIDP 2.0
предоставляет среду, упрощающую разработку двумерных игр. Во-первых, класс
GameCanvas обеспечивает методы прорисовки и ввода событий клавиатуры, которые
делают возможным создание компактного цикла игровой программы. Далее, система
уровней дает возможность создавать сложные сцены. Класс TiledLayer собирает
большой фон или сцену из палитры элементов исходного изображения. Класс Sprite
подходит для анимированных персонажей и способен обнаруживать конфликты с
другими объектами в игре. Класс LayerManager является связующим элементом,
собирающим вместе различные уровни. Пример muTank предоставляет основу рабочего
кода, демонстрирующего использование Game API.
Об авторе: Jonathan
Knudsen [e-mail] [домашняя страница] является автором нескольких книг, в том
числе "Беспроводная Java, второе издание", "Неофициальное
руководство по роботам LEGO MINDSTORMS", "Изучение Java, второе
издание" и "2D-графика в Java". Джонатан написал много статей о
Java и роботах Lego, в том числе статьи для JavaWorld, EXE, NZZ Folio и
O'Reilly Network. Джонатан имеет степень Принстонского университета по
машиностроению. | 